Recently I’ve been thinking a lot about how the digital systems we interact with are split into pieces and then interconnected to create a space for our experiences. The couplings between separate parts of a system can be of varying strengths with some systems tying it’s parts very strongly together and other systems having weak or non-existant connections.
I want to make it clear that I am not directly concerned with systems architecture which is the practice and philosophy of splitting software into components and re-assembling them. Rather, I am thinking about the ties between pieces that users of digital interfaces are asked to understand and navigate. My thoughts are therefor closely related to Information Architecture but it really boils down to Concept and Strategy.
A taxonomy
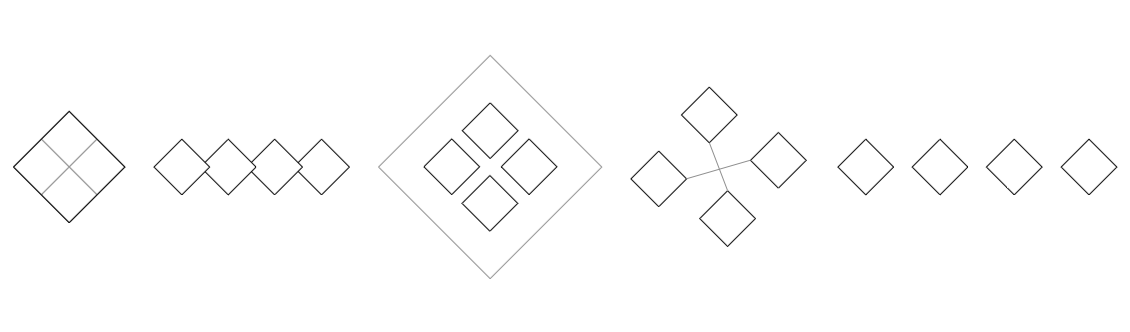
The following five types of structures are listed in order from having very strong to very loose connections between the parts of the system.

Monolithic
Similarly to monolithic systems, my monolithic structure presents all parts of the system as a cohesive whole. An example is Facebook up until they started caring about mobile. On Facebook.com one found groups, profiles, messages, pokes, images and more all accessible as one tightly knit system. The tight connection was visible to users via the menus that stayed (more or less) the same throughout the site. Also, the News Feed contained updates from all parts of the Facebook.com system.

Integrated
iTunes and iOS (previously iPhone OS) used to be so tightly integrated that the iPhone actually could not be used without the iTunes software. Now, that connection has a sibling in Apples cloud services that offer updates, backups and all other services that iTunes also offer. When using iTunes together with an iPhone, most users will feel that they are using two distinct pieces but will also feel that the pieces fit together.

Platform
The platform war “de jour” is iOS vs. Android vs. Windows Phone vs. Firefox OS vs. … well, some other operating systems for devices. A platform is, to paraphrase Dictionary.com, a big system in which smaller systems (“apps”) can be used. All device platforms have built in utilities that apps use, such as gesture support, an app store and a settings system. The platform also comes with guidelines regarding interactions and graphics in apps created for the platform. What makes users feel that a platform is a system of interconnected pieces, rather then completely separate pieces, is the degree to which the platform and its apps share basic metafors, visuals and interactions.

Weakly connected
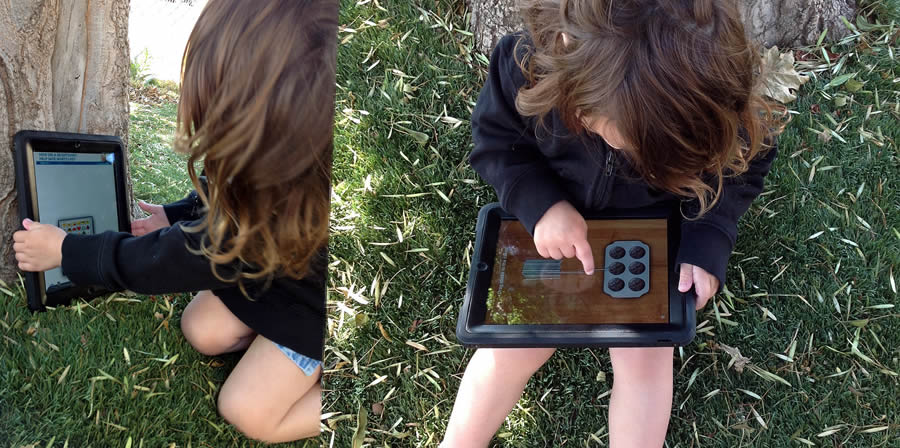
Pieces in some systems are connected with very weak couplings. The Instagram and Pages Manager apps for iOS (both owned by Facebook) have very similarly structured menus. The new version of the Pages manager app actually got a “create new post” button that looks and behaves very much like the posting button Instagram has “always” had. A photo posted to Instagram can also automatically appear on a Facebook Page via server connections. To the user there are some connections between the two apps, but users might not even be able to tell what it is that connects them. Toca Boca build apps that are only weakly connected. They rely on the very high quality of their apps to create brand recognition among kids and trust among parents. They only ever hint about other apps in an inconspicuous “More fun from Toca Boca” advertising section in the apps.

Separate
Final Cut Pro and FaceTime are both video applications from Apple. Despite them both having to do with video, users will not see them as having any interconnection other then that they are made by Apple and that they live on Macs.
A valuable abstraction
The taxonomy above is an abstraction. Most systems do not belong to just one of the structures but rather have parts with varyingly strong connections. Parts of a system can also have it’s own Experience Structure, internal only to that part of the bigger system.
However, I believe that users will feel that something is a bit “off” when encountering a system that asks them to understand and navigate between parts with widely different strengths of connection.